個人開発をする際に、デザインにおいて意識していること 〜おすすめツール紹介を添えて〜
はじめに
デザイン未経験のエンジニアが個人開発やポートフォリオ作成をする際に、立ちはだかるであろうデザインスキル。
かく言う僕も、初めてポートフォリオを作成した際はデザインが上手く行かず、
「せっかくコードはある程度書けるようになったのに、デザインがダサくて納得行かない、、、!」
というような、状態でした。
ですが、デザインにおける「配色を選び方」を簡単なツールを用いて開発するだけで、あら不思議。そこそこイケてるデザインになってしまった!ということがあったので、備忘録も兼ねてご紹介できればと思い記事にしました。
本記事では、「配色の選び方」について意識している点をおすすめデザインツール紹介と一緒にご紹介いたします!
配色の選定ってどうやって決めてくの?
僕が個人開発をする際は、以下のような流れで配色を考えています。
上記について具体的に説明していきます。
1. サービスのメインカラー選定に関して
個人的には、メインカラーの選定が最も難しいと思っています。
なぜなら、抽象的なサービスのイメージや方向性を「色」という具体的なものに落とし込む必要があるからです。
とは言いつつも、ポートフォリオ作成や個人開発レベルではそこまで考えるのは大変なので、以下の3つのどれかに沿ってメインカラーの選定をすると考えやすいかと思います。
2. 背景色などのベースカラーの選定に関して
白系、グレー系以外の色を背景色に設定する場合は、メインカラーの彩度・明度を落とした色を利用すると、雑味が少なくなり統一感が出やすいです。
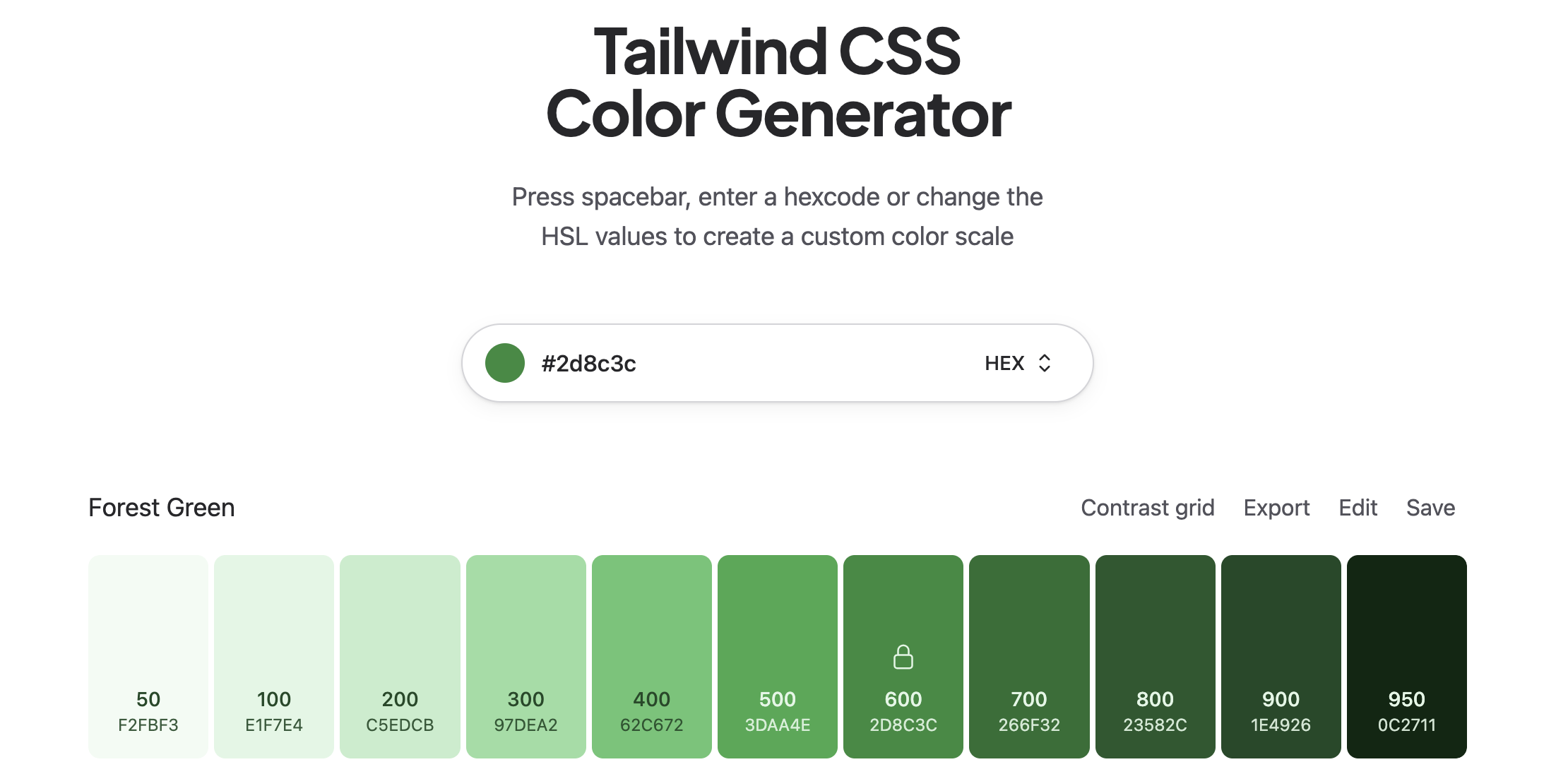
具体的には、同一色相で段階的にトーンを変化させることができる、「カラージェネレーター」と呼ばれるものを利用するとイメージに合ったカラーを簡単に見つけることができます。
■僕が使っているカラージェネレーター
下記のように、カラーコードを入力するだけで、トーン違いで表示してくれます!
例えば、"#2D8C3C" をメインカラーとした際に、"#E1F7E4" などを背景色とすると統一感が生まれますね。

3. ボタンなどのコンポーネントのカラーの選定に関して
一般的に、CTAボタン(購入や会員登録に繋がるボタン)のクリック率を高めるためには、「緑、赤、オレンジなどが良い」というように言われています。
ですが、サイト全体のカラーと調和が取れていない場合、確かに目立つボタンになるかもしれませんが、いかにも「購入」に誘導させているように感じ取られてしまいます。
そこで、ベースカラーを選定した際に利用したカラージェネレーターを用いることでサイトに適したカラーを選定することが可能です!
4. テキストのカラーの選定に関して
テキストカラーの選定時に注意することは、以下の2点です。
- ”真っ黒”を使わない
- 背景色とのコントラスト比率をチェックする
真っ黒を使わない理由
真っ黒とは、カラーコードで説明すると、"#000000" に当たるような”強い黒色”です。
このようなカラーを利用してしまうと、黒色が強すぎて周りとの調和を乱してしまったり、目がチカチカとしてしまい視認性が低下することがあります。
カラーコードを利用する経験が無いと、なかなか意識したことのない部分ですが、真っ黒を採用しているサービスはほとんどありません。
背景色とのコントラスト比率をチェックする
背景色に対して、テキストカラーが薄いと読みにくいデザインになってしまいます。
肌感覚でテキストカラーを決めてしまうと、「自分には読みやすいが、他人からは読みにくいデザインになってしまった。。」ということも起きてしまいます。
そこで、コントラスト比率をチェックしてくれるツールを利用することで簡単に読みやすいテキストを作成することが可能です。
先程、ご紹介したカラージェネレーターと同様に以下の写真のように背景色とテキストのカラーを入力するだけで、コントラスト比のチェックをしてくれます。
さらに、太字、標準書体などの文字の太さによっての確認もしてくれるので大変便利です!

以上、「配色の決め方」についてでした!
ここまで読んでいただきまして、ありがとうございました〜!
皆さんの、ご参考になれば嬉しいです。